Si ya te aburriste del color de fondo de tu página web y quieres darle más estilo con una imágen de fondo o cambiar el color predeterminado de los links y no sabes cómo, ahora te lo explico. =)
Con el Editor | Por medio de HTML
Con el Editor
Es muy simple. Vas a Formato -> Color y fondo de pagina y Eliges la imágen.
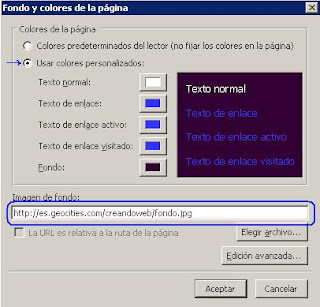
Se abrirá una ventana como esta:
Aqui tienes muchas imágenes de fondo donde elegir. Bajalas a tu pc y subelas a tu servidor. Si no sabes cómo, lee la Lección 6
Recuerda!! La imágen debe estar en internet, no la busques con "Elegir archivo" porque sino, hará referencia a tu disco duro y no a la direccion de la imágen y nadie la podrá ver.
Nota: La imágen se repetirá hasta completar la página. Nunca pongas imágenes pesadas si no quieres que tarde horas en cargar.
Si quieres puedes cambiar los colores predeterminados de los enlaces, aunque no es recomendable ya que el todo el mundo está acostumbrado a los colores estandar.
En el ejemplo todos están de color azul, asi el enlace no cambiará de color luego de visitarlo.
El color de fondo es negro (aunque con la imágen de fondo no se verá) y cambie el color del texto por blanco.
Texto de enlace: Como se verán los enlaces (Recomendado azul)
Enlace activo: El color que muestra al mantener pulsado el enlace.
Enlace visitado: Es el color que vemos cuando ya hemos visitado el enlace.
Por medio de HTML
Cambiar color del fondo
Para cambiar el fondo, en vista HTML debes buscar el siguiente "Tag" <body>
Y le agregamos el atrivuto "bgcolor" que hace referencia al fondo, asi:
<body bgcolor="black"> Significa que tendrá ell fondo de color negro.
Se puede sustituir el nombre en inglés o con los valores hexadecimales. Aqui hay una tabla con el codigo de cada color. Debes poner el signo numeral (#) antes del codigo.
Ej: Para el color azul: <body bgcolor="#0000ff">
Poner Imágen de fondo
En el mismo body, pero ahora usamos el atrivuto: background
<body background="http://direccion_de_la_imfagen.gif">
Es recomendable usar imágenes de poco tamaño, Aquí hay una galería donde puedes elegir algúna. (La descargas y la subes a tu hosting. Si no sabes cómo, lee la Lección 6)
Color de los Enlaces
En la etiqueta body nuevamente. Solo agregamos otro atrivuto al lado del que ya usamos.
<body background="http://direccion_de_la_imagen.gif" link="blue" alink="yellow" vlink="#0000ff">
Donde link es el color del Enlace; alink el del Enlace activo (Cuando mantienes pulsado el enlace); y vlink es el Enlace visitado.
Suerte!
Publicadas por
Ignacio
Categorias: Efectos, Enlaces - Links, Imagenes
Entradas populares
- Servidor de radio streaming Gratis con Listen2myRadio
- Widget de votos y entradas relacionadas para tu blog
- Efecto lluvia de estrellas con Javascript
- Reproductor flash para ShoutCast de Radio
- Imágen de fondo de fuegos artificiales para tu blog en año nuevo
- Tutorial: Como hacer una firma animada para Foros con Photoshop Cs2
- Email me, la forma más fácil de hacer un forumario de Contacto
- Plugins sociales de Facebook: Recomendaciones, comentarios y más
- Como hacer un libro de visitas (Guestbook)
- 000webhost, un Hosting para guardar archivos rápido y gratis






11 comentarios:
TT.TT
no consigo cambiar el fondo.....
e insertado el codgido tal y como as explicado...pero no cambia nada......
aun asi gracias.......
Hola tokiita. Seguramente la dirección de la imágen es incorrecta, verifica eso ;)
Tokiita me acabo de fijar en otro comentario que tu tienes un blog, por eso no te resulta!!
=D
Para poner la imágen en tu blog de blogger, ve a panel, diseño, edicion html y busca esto o algo parecido (control + F)
body {
background:#fff;
margin:0;
}
y lo reemplazas por esto:
body {
background: url(http://direcciondeimagen.jpg);
background-repeat: repeat-y;
background-position:center;
margin:0;
}
Si la quieres fija o estatica, pon este codigo:
body {
background: url(http://direcciondeimagen.jpg);
background-attachment : fixed;
background-position:center;
margin:0;
}
Solo reemplazas la direccion de la imagen que has subido a algun host como imageshack.us
Te recomiendo cuando busques trucos en google por ejemplo, en vez de poner: Fondo pagina o imagen de fondo, siempre agrega la palabra "blogger", asi tendrás la solucion que buscas.
Salu2!
hola me podrian ayudar a como poner una foto en la parte superior centrada de myspace por ej.como se muestra aqui www.myspace.com/blessthefall
Gracias.
Hola, me ha ayudado mucho tu pagina!
Estoy haciendo un flash, el cual tiene una frase que quiero linkear a una pagina web, la idea esque abra esta pagina web en una pestaña nueva. Tu sabes como es el sript que hay que poner?, este script debe ser una "accion" de la frase transformada a boton?.
Gracias!
Josefina
les dejo la url de otro sitio que te ayuda a cambiar el fondos de la página web o el blog.
un saludo!
Muy bueno tu blogggg!
Gracias por el aporte, me sirvió y funciona.
Pueden verlo en reyquidemente.blogspot.com
WAA YO QUIERO CREAR EL CODIGO DE MI SPACE, Y PODER PONER BARRA DE VIDEOS , HACER ALGO DIFERENTE!!
TE AGRADECERIA ME AYUDARAS, VI ESTE SPACE Y ME ENCANTI , PEOR NO SE COMO CREARLO
www.myspace.com/blessthefall
AGRADECERIA ME COLABORARAS!! MI MAIL THCOLOMBIAPROM@HOTMAIL.COM, POR SI ALGUAN SUGERENCIA GRACIASSSS
Creo que no funciona el código, al menos en mi web.
Viajar a Nueva York, fijate en el segundo comentario, para blogger es diferente :)
quisiera que la imagen de fondo de mi pagina,cambiase como especie de diapositivas....puede hacerse?¿
Publicar un comentario
Gracias por visitar Creando Web, si tienes alguna duda, solo pregunta! ^^
- He activado la moderación de comentarios por el spam :)